カットラインとは?Illustratorでパスを作成する方法

カットラインとは、印刷物を切り抜く際に、カットする場所を示すためのガイド線のことです。カットラインは、「カットパス」「仕上がり線」と呼ばれることもあります。
等身大パネル、シール、マグネットステッカーなどの商品で、ロゴやイラストに沿った形のグッズを作りたい際は、印刷データとしてどこで切るかを示すためにカットラインが必要です。
今回は、Adobe Illustrator(イラストレーター)の「ペンツール」や「画像トレース機能」を用いて、カットラインを作成する方法を解説します。
~目次~
Illustrator(イラレ)でカットラインを作成する手順
カットラインは基本的に、「パスデータ」で作る必要があります。 Illustratorを使用してカットラインを作る手段はいくつかありますが、今回は「画像トレース」機能を用いた作り方と、「ペンツール」を用いた作り方の2種類を紹介します。
画像トレース機能を使用する
「画像トレース」機能を使用すると、他の方法よりも簡単にカットパスを作成しやすいです。
①カットパスを作る前の準備
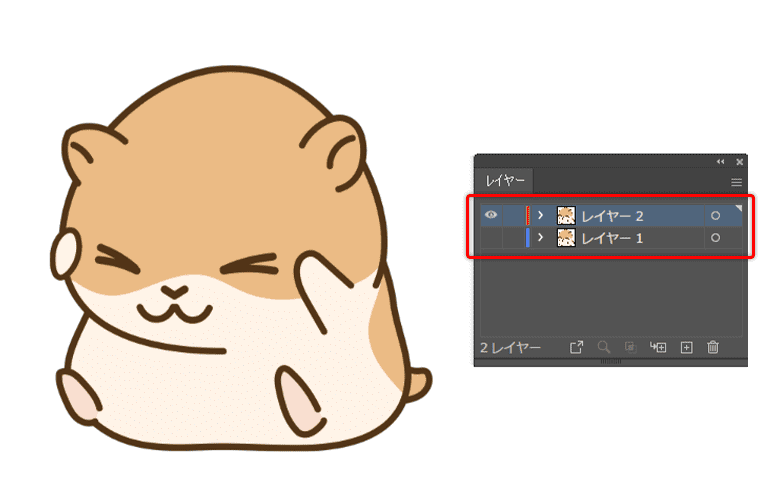
カットパスを作成したいデザインのコピーを作成し、元デザインとレイヤーを分けて前面に配置します。
元のデザインのレイヤーは非表示にしておきます。
前面コピーはショートカットキーを用いて簡単に行うことができます。
Macの場合は「Command+C→Command+F」、Windowsの場合は「Ctrl(Control)+C→Ctrl(Control)+F」を使用します。

②カットラインを作りたいイラストを選択する
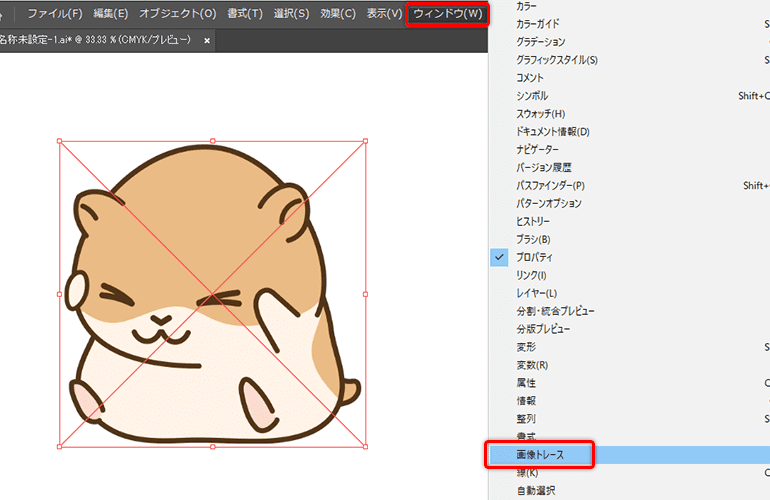
カットラインを作成したいイラストをクリックし、「ウィンドウ」から「画像トレース」を選択すると画像トレースのパネルが出てきます。

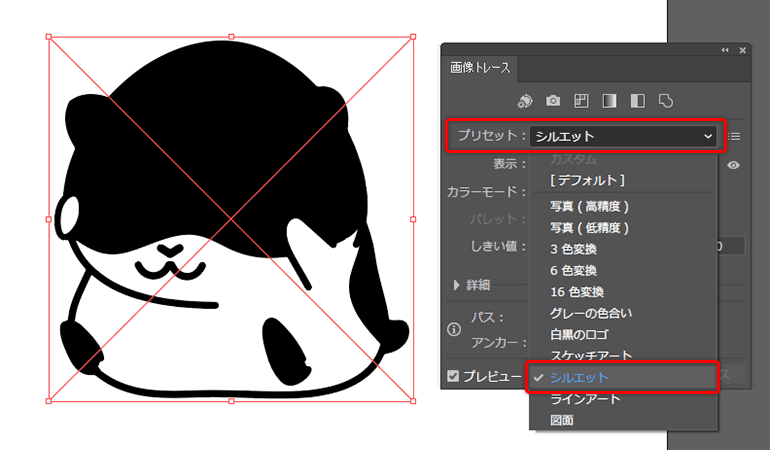
③「シルエット」を選び黒色へ変換
「プリセット」メニューから「シルエット」を選択すると、イラストが黒色に塗りつぶされます。

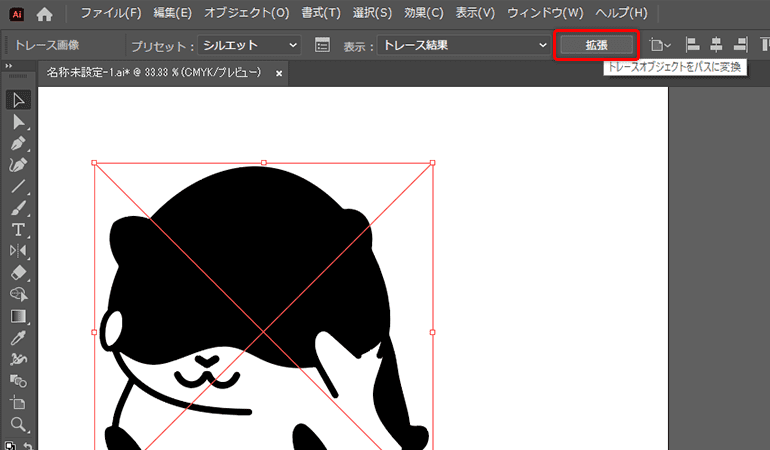
④作業を実行し、確定させる
コントロールパネル内の「拡張」を選択します。
「オブジェクト」から「分割・拡張」を選択しても同様の結果になります。

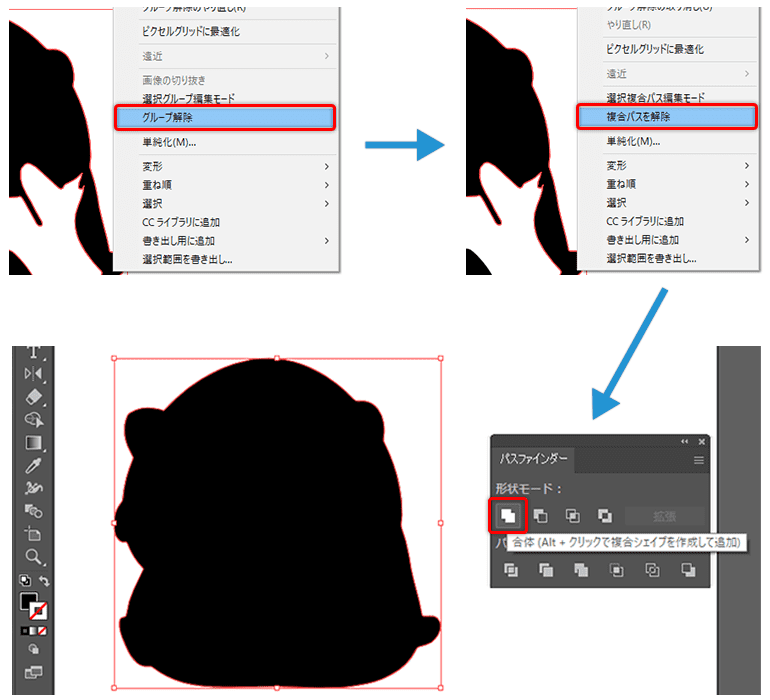
※イラストに白いままの部分が残ってしまった際は、余分にカットラインができないよう間を黒で塗りつぶします。黒く塗りつぶされたシルエットの上で右クリックし、「グループ解除」→「複合パスを解除」をします。
その後、「ウィンドウ」→「パスファインダー」を選び、「合体」を選択すると白い部分が黒く塗りつぶされます。

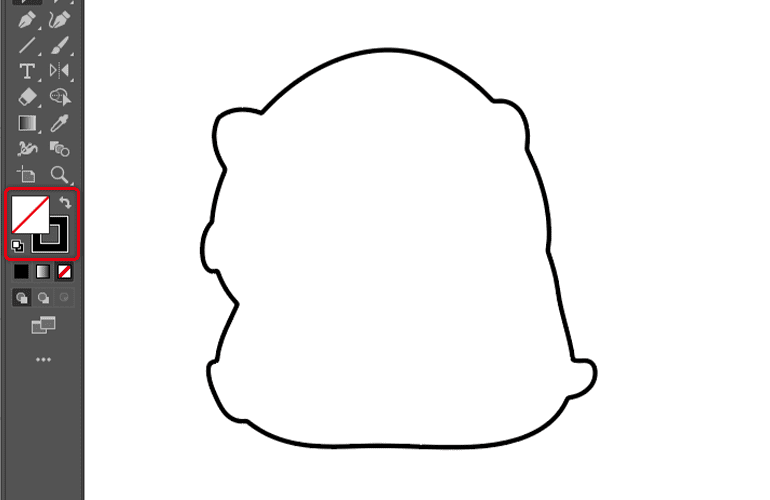
⑤カットラインの完成
ツールバーで塗りの色を無くし、線を黒い状態にすればカットラインの完成です。

ペンツールを使用する
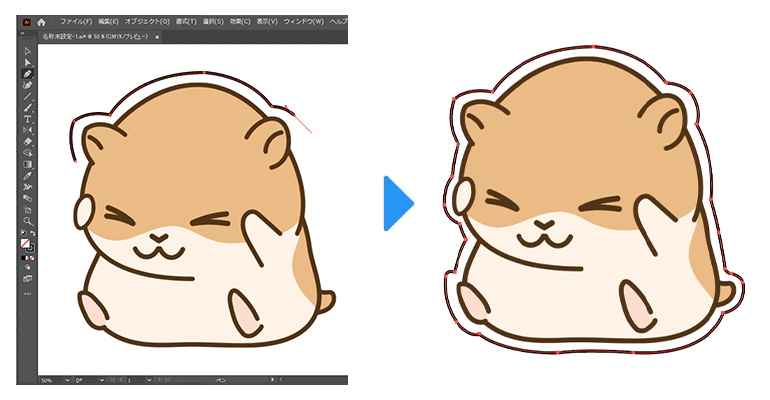
ペンツールでイラストの輪郭をトレースし、カットパスを作成する方法もあります。
「レイヤー」ウインドウから新規レイヤーを追加し、元のレイヤーとは違うレイヤーで作業を行いましょう。
トレースを行いカットパスが完成したら、パスが全て繋がっている状態であるかを確認しましょう。元のイラストと重ならないように注意し、滑らかな曲線を使ったカットパスを作ると裁断も綺麗に仕上がります。

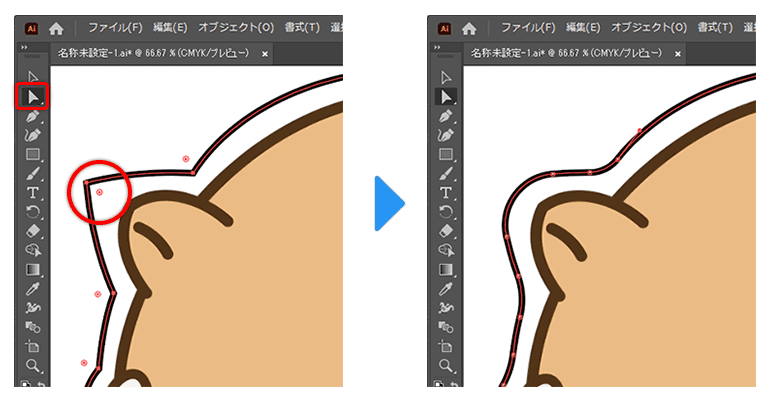
ペンツールで作ったパスが滑らかでない場合は調整を行うと良いでしょう。カットラインを滑らかにしたい場合は、ライブコーナーウィジェットを使う方法があります。
ダイレクト選択ツール(ショートカットキーはA)で丸くしたい角をクリックすると、コーナーに丸い点(ライブコーナーウィジェット)が表示されます。この点をドラッグすると簡単に角丸にすることが可能です。
丸い点(ライブコーナーウィジェット)をダブルクリックするとダイアログ画面が開き、任意の値の角丸にすることができます。

ペンツールでカットラインを作成する時の注意点としては、始まりと終わりの点がきちんと繋がっているか確認することです。 始点と終点が繋がっていない場合、適切にカットラインが設定されていないとみなされてデータ不備になったり、仕上がりイメージと異なる箇所でカットされたりする可能性があります。
カットラインを作るときの注意点
カットラインの幅や数について決まりを設けている印刷会社もあります。 規定に沿ってデータが作成されていないと再入稿が必要となり、手元に商品が届くのが遅れてしまうこともあるため、各印刷会社のガイドを確認してからデータを入稿すると良いでしょう。 カットラインを作るときの注意点について2つご紹介します。
データ作成に関する案内を確認する
「元のデザインとカットラインの間を〇mm開けてください」という決まりがある印刷会社もあります。
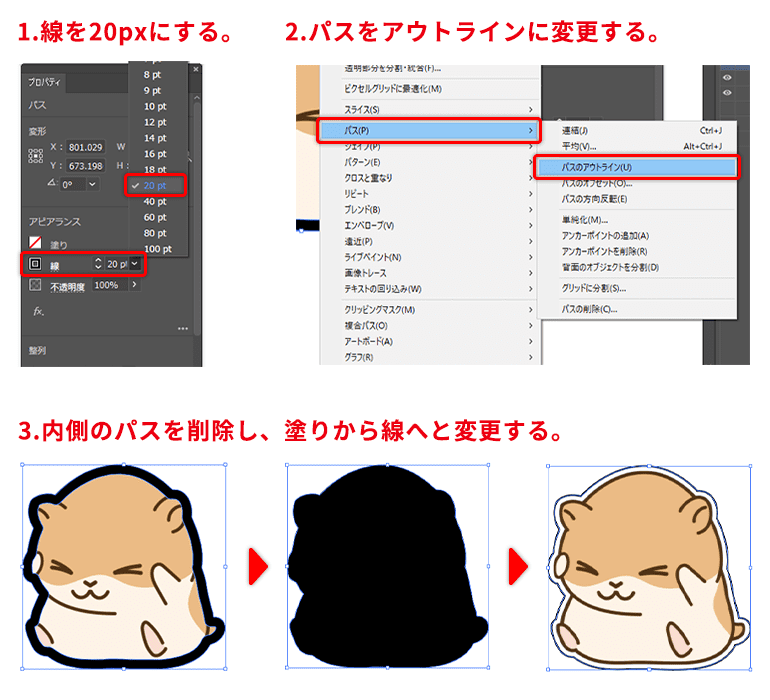
デザインとの間を開けてカットラインを作成したい場合は「ウインドウ」→「プロパティ」の「アピアランス」から「線」の数値を設定します。デザインとカットラインの間を10mmにしたい場合は「線」の数値の欄に、希望する値の2倍の「20mm」を入力します。
そうすると、カットパスの外側と内側に10mmずつ輪郭が作成されます。
作成された太い輪郭を選択し、「オブジェクト→パス→パスのアウトライン」を選択します。中の間が空いた部分を削除し、塗りから線へ変更します。

印刷会社によってはカットの際に数ミリ程ずれてしまう場合があります。デザインがカットラインよりも大きく作られていない場合、余白が見える状態に裁断されてしまう可能性があります。デザインがカットパスの端まである場合は、外側に塗り足しを10mm程度作ると良いでしょう。
※印刷会社の指定の幅がある場合、データ不備として返ってきたり希望する位置でカットしてもらえなかったりする場合があるため注意しましょう。
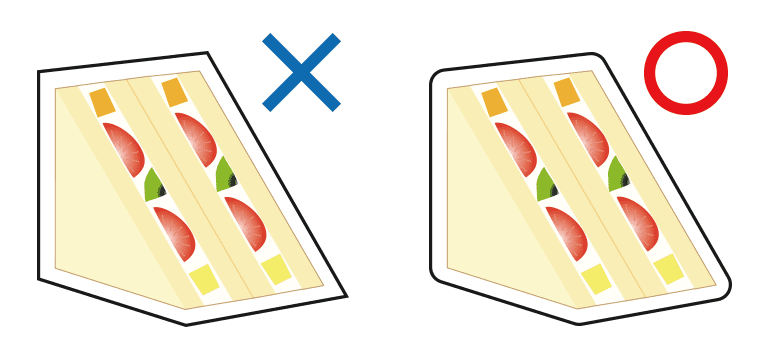
角度や形状を確認する
裁断後の仕上がりで、角が尖っていると怪我の原因になる可能性があります。 複雑な形状にせず、丸みのある滑らかな曲線のカットラインを作成しましょう。 また、90度未満の鋭角な線は仕上がりが綺麗になりにくく、印刷機のエラーに繋がる場合もあるため注意が必要です。

印刷会社によってはカットラインの数によって金額が変わってしまう場合があります。価格だけでなく仕上がりにも影響するため、カットラインの数を意識して確認すると良いでしょう。
まとめ
カットラインを作成することで、等身大パネル、シール、マグネットステッカーなどの商品を指定した形で印刷会社にカットしてもらうことが可能です。
ペンツールで輪郭をなぞるシンプルな方法や、画像トレース機能を活用した比較的簡単な方法でカットラインを作ることが可能です。
印刷会社ごとにルールが異なり、パスの数などに規定がある場合もあります。注文する前に「データ作成ガイド」に目を通し、データ作成の際の注意点を確認しておくと良いでしょう。
オリジナルグッズを作る際に、ロゴやイラストに沿ってカットを依頼したい場合は、今回紹介した方法でカットラインを作成してみてください。































